Documentation
Introduction
Focontra Admin is a responsive HTML template that is based on the CSS framework Bootstrap 4 and it is built with Sass. Sass compiler makes it easier to code and customize. If you are unfamiliar with Bootstrap or Sass, visit their website and read through the documentation. All of Bootstrap components have been modified to fit the style of Focontra Admin and provide a consistent look throughout the template.
Before you start working with the template, we suggest you go through the pages that are bundled with the theme. Most of the template example pages contain quick tips on how to create or use a component which can be really helpful when you need to create something on the fly.
Note: We are trying our best to document how to use the template. If you think that something is missing from the documentation, please do not hesitate to tell us about it. If you have any questions or issues regarding this theme, email us at info@xyxxyzxyzxyz.com
Getting started
You can directly use the compiled and ready-to-use the version of the template. But in case you plan to customize the template extensively the template allows you to do so.
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations:
Focontra/
├── asset/
├── css/
├── fonts/
├── images/
├── js/
|── scss/
├── docs/
├── pages/
├── advnceEle/
├── allpages/
├── charts/
├── error/
├── forms/
├── icons/
├── samples/
├── ui-features/
├── webapp/
├── typography.html
├── partials/
├── _footer.html
├── _navbar.html
├── _sidebar.html
├── vendors/
├── index.html
Structure
Author: Focontra Admin
Designed & Developed: Front_Tech
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) HTML Structure - top
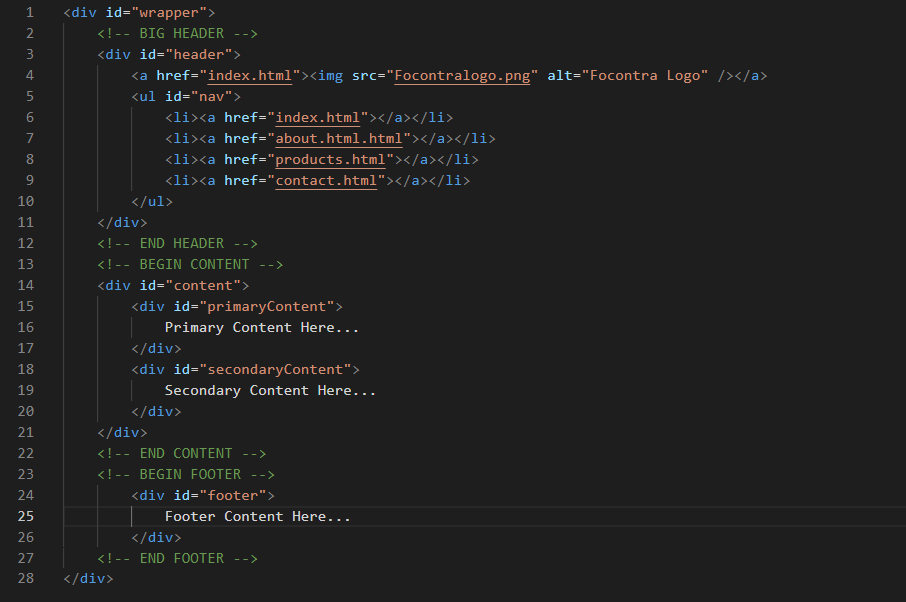
This theme is a fixed layout with two columns. All of the information within the main content area is nested within a div with an id of "primaryContent". The sidebar's (column #2) content is within a div with an id of "secondaryContent". The general template structure is the same throughout the template. Here is the general structure.

If you would like to edit the color, font, or style of any elements in one of these columns, you would do the following:
#primaryContent a {
color: #someColor;
}
If you find that your new style is not overriding, it is most likely because of a specificity problem. Scroll down in your CSS file and make sure that there isn't a similar style that has more weight.
I.E.
#wrap #primaryContent a {
color: #someColor;
}
So, to ensure that your new styles are applied, make sure that they carry enough "weight" and that there isn't a style lower in the CSS file that is being applied after yours.
B) CSS Files and Structure - top
I'm using two CSS files in this theme. The first one is a generic reset file. Many browser interpret the default behavior of html elements differently. By using a general reset CSS file, we can work round this. This file also contains some general styling, such as anchor tag colors, font-sizes, etc. Keep in mind, that these values might be overridden somewhere else in the file.
The second file contains all of the specific stylings for the page. The file is separated into sections using:
/* === Header Section === */
some code
/* === Main Section === */
some code
/* === Sidebar Section === */
some code
/* === Footer === */
some code
etc, etc.
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
Any images that are placed within the blog section have 5px worth of padding and a light bluish background. If you would like to edit the display of these images, find the following section in the style sheet:
#primaryContent #blog img {
change styles here:
}
C) JavaScript - top
This theme imports three Javascript files.
- jQuery
- My custom scripts
- Some plugin
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs
scripts. There are a few functions worth looking over.
[some Javascript goes here...along with an general explanation] [some Javascript goes here...along with an general explanation] [some Javascript goes here...along with an general explanation]
- In addition to the custom scripts, I implement a few "tried and
true" plugins to create the effects. This plugin is packed, so you
won't need to manually edit anything in the file. The only necessary
thing to know is how to call the method. For example:
[some Javascript goes here...along with an general explanation]
D) Sources and Credits - top
I've used the following images, icons or other files as listed.
- File name from file author
- File name from file author
- File name from file author
- File name from file author
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Your Name
Basic UI Elements
Button with single color
Outlined
Single Collapse
Accordion example
Single button with dropdown
Multi button with dropdown
Tabs
Pills
JavaScript behavior
Javascript Pills
Model Live demo
Tooltips and popovers
Pagination
Working with icons
Badges Size
Example heading primary
Example heading primary
Example heading primary
Example heading primary
Example heading primary
Example heading primary
with icon
Contextual variations
Primary Secondary Success Danger Warning Info Light DarkAdvance UI Elements
Border Spinner with color
Growing spinner with color
Buttons
Buttons
With indicators
With controls
With captions
Backgrounds
Multiple bars
Striped bars
Tables
Light Table
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Dark Table
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Hoverable rows
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Charts
Multi Line Chart
Click to More: Chart.js
Add Code HTML File.
<canvas id="linechart-multi1"></canvas>
Add Code JS File.
Pointer Just Gage Chart
Click to More: JustGage
Add Code HTML File.
<div id="g1" class="gauge"></div>
Add Code JS File.
Polar charts
Click to More: Radar Chart
Add Code HTML File.
<div id='myChart2'></div>
Add Code JS File.
Icons
Click Here,,
or URL :-
https://feathericons.com/.
Add Link <head> tag.
<link rel="stylesheet" href="../../vendors/feather/feather.css">
<div class="col-6 col-md-3"><i class="feather-activity"></i>feather-activity</div>
